Headline Animator Feedburner is a tool from feedburner that will show your newest article from the blog you own. The advantage use headline animator is you only need small space and it’s also have subscribe link in it. If you interested to add headline animator feedburner, follow this easy blogger tutorial below:
1. Log in to feedburner by using your gmail ID.
2. Next, burn your feed address.
3. Click on Publicize tab, and choose Headline Animator on left menu bar.
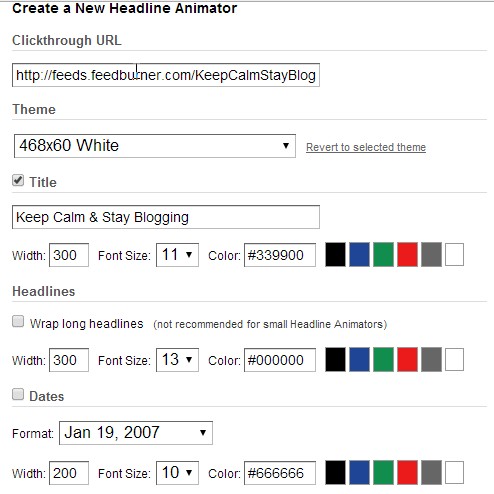
4. You can customize the widget by choosing theme, background, title, font, etc. when you done click Active button. There also a preview look.
5. Next, click Choose and pick the Other (just gimme the code), click Next to get the script code.
6. Log in to your blogger dashboard, go to Lay Out section and click Add Gadget.
7. Look for HTML/JavaScript gadget, and paste the headline animator code. Don’t forget to click Save Change.
This widget is very eye catchy, if you want your blog have a little bit animation, this is the right tool to use. Hopefully, this article is useful for you. See you on next post!.